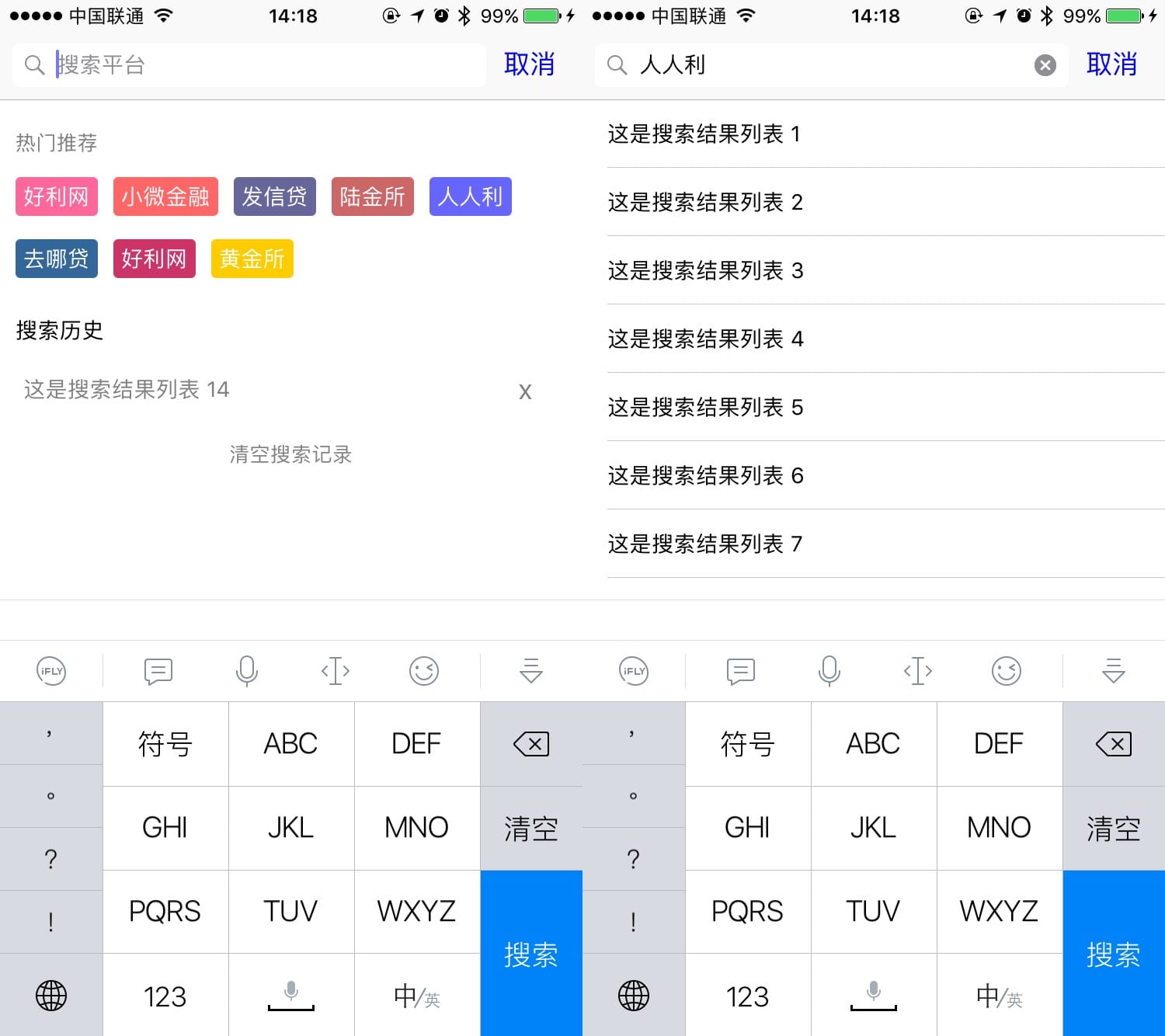
先看下 App 中实现的搜索效果图:

左侧为搜索初始页面,右侧为搜索的结果列表页面,现在说一下实现的思路和步骤:
- 点击搜索按钮跳转到搜索页面(包含头部热门搜索视图以及搜索历史视图和清空搜索历史功能)
- 搜索框输入内容开始搜索并展示搜索结果列表
- 点击搜索列表的某一行跳转到下级页面,并记录搜索历史数据
- 如果清空搜索框内的内容,再次展示搜索页面
搜索页面
创建 基于 UIViewController 的 DHSearchViewController 类为搜索页面,当点击搜索按钮时跳转到 DHSearchViewController
创建 TableView 到整个视图中,其中热门搜索标签视图为整个 TableView 的 HeadView,搜索历史数据为 TableView 的表格数据,清空搜索记录按钮为 TableView 的 FootView。
设置搜索页面的 TableView
设置 TableView 以及 HeadView 和 FootView
|
创建搜索页面的标签视图
根据热门搜索的内容长度设置标签
|
标签的彩色背景从以下色彩池中随机获取
|
读取本地保存的搜索历史数据并刷新 TableView
懒加载数组并刷新视图
|
展示搜索页面完毕后现在实现搜索功能
添加搜索结果页面并默认隐藏
添加搜索结果页面,当搜索框内容为空时默认隐藏搜索结果页。当搜索框内容变化时发送通知,并在搜索结果页面接收通知,添加搜索结果到视图中
|
在搜索结果页面接收通知并开始搜索
当搜索框开始搜索时,在搜索结果页面 DHSearchSuggestViewController 接收通知
|
接收到通知后根据搜索内容查询数据并展示:
|
搜索数据后,隐藏搜索页面的 TableView,展示搜索结果页的 searchSuggestionVC
在搜索结果页面处理对应交互
当用户点击搜索列表的某一行时再进行其他的操作
|
注意点
1、用户点击搜索按钮后,保存搜索数据到本地
|
2、用户点击搜索框的关闭按钮时调用 UISearchBar 的代理方法,并隐藏搜索结果页面,展示搜索页面。
3、点击搜索页面清空搜索历史按钮后,清空本地的搜索数据并刷新视图
|
4、点击热门搜索标签后,使标签文本填充到搜索框并进行搜索。同时隐藏搜索页面,打开搜索结果页
|
5、设置历史搜索页面的单条记录清除按钮,当点击按钮后清除单条数据,并刷新视图
|

