func startAnimationSpread(){
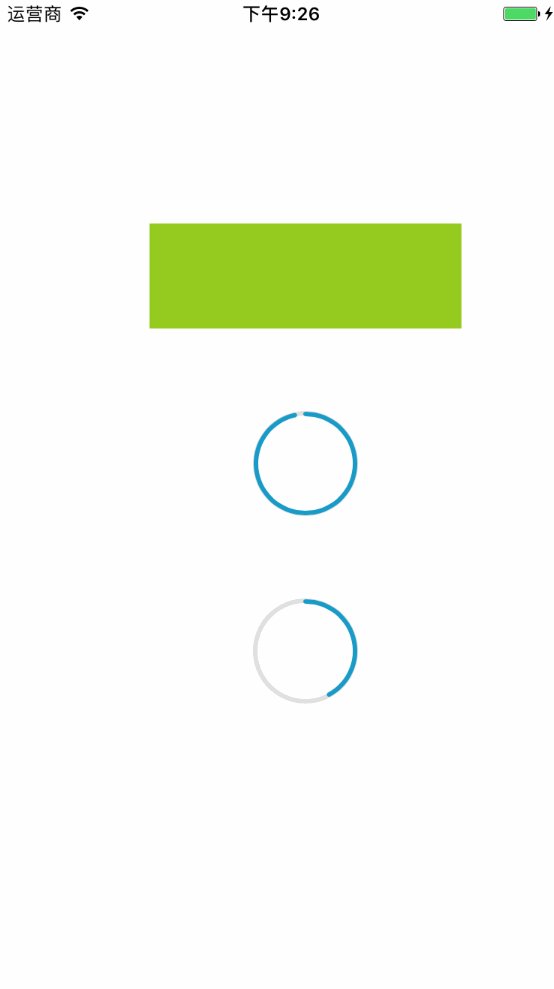
let animMakeBigger:CABasicAnimation = CABasicAnimation()
animMakeBigger.keyPath = "cornerRadius"
animMakeBigger.fromValue=button_h/2.0
animMakeBigger.toValue=0
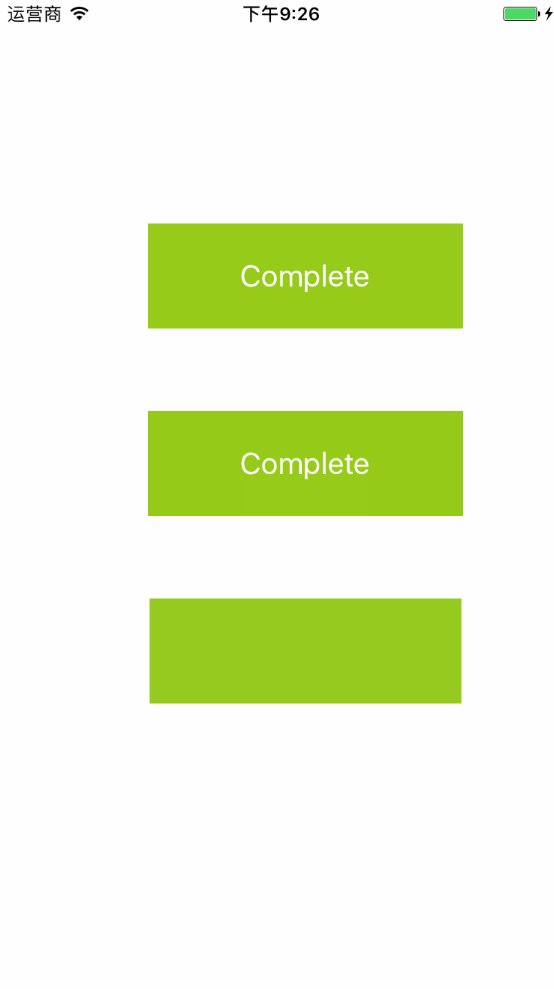
let animBounds:CABasicAnimation = CABasicAnimation()
animBounds.keyPath = "bounds"
animBounds.fromValue = NSValue(cgRect:CGRect(x: button_x+(button_w-button_h)/2, y: button_h, width: button_h, height: button_h))
animBounds.toValue = NSValue(cgRect:CGRect(x: 0, y: 0, width: button_w, height: button_h))
let animAlpha:CABasicAnimation = CABasicAnimation()
animAlpha.keyPath = "opacity";
animAlpha.toValue = 1.0
let animBackground:CABasicAnimation = CABasicAnimation()
animBackground.keyPath = "backgroundColor"
animBackground.toValue = FreshGreen.cgColor
let group:CAAnimationGroup = CAAnimationGroup()
group.duration = 1
group.repeatCount = 1
group.isRemovedOnCompletion = false
group.fillMode=kCAFillModeForwards
group.timingFunction = CAMediaTimingFunction(name:kCAMediaTimingFunctionEaseInEaseOut)
group.animations = [animMakeBigger,animBounds,animAlpha,animBackground]
let animBorder:CABasicAnimation = CABasicAnimation()
animBorder.keyPath = "borderColor"
animBorder.toValue = FreshGreen.cgColor
let allGroup:CAAnimationGroup = CAAnimationGroup()
allGroup.duration = 1
allGroup.repeatCount = 1
allGroup.isRemovedOnCompletion = false
allGroup.fillMode=kCAFillModeForwards
allGroup.timingFunction = CAMediaTimingFunction(name:kCAMediaTimingFunctionEaseInEaseOut)
allGroup.animations = [animMakeBigger,animBounds,animAlpha,animBorder]
CATransaction.begin()
view?.layer.add(group, forKey: "allMyAnimationspread1")
allGroup.setValue("allMyAnimationsBoardspread1", forKey: "groupborderkey1")
allGroup.delegate = self
viewborder?.layer.add(allGroup, forKey: "allMyAnimationsBoardspread1")
CATransaction.commit()
}