CAEmitterCell 粒子动画
在 iOS 系统中,粒子系统有2部分组成:CAEmitterLayer 和 CAEmitterCell。
(1)CAEmitterLayer 为粒子发射图层。该图层主要用于控制粒子展现范围、粒子发射位置、粒子发射形状、渲染模式等属性。通过 CAEmitterCell 构建的发射单元都受到 CAEmitterLayer 图层节制,可以说粒子展现必须在 CAEmitterLayer 图层上实现。
(2)CAEmitterCell 粒子发射单元,用于对粒子系统中的单个粒子做更加精细的控制。比如控制粒子的移动速度、方向、范围。在 CAEmitterCell 类中提供类几十种粒子属性参数设置,所以结合这些属性可以制作各种炫酷的粒子特效动画。
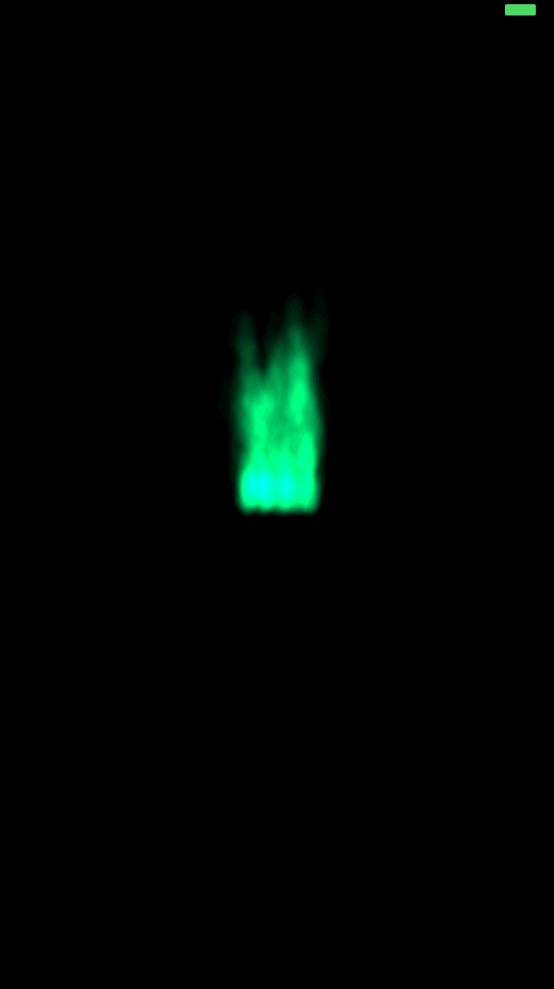
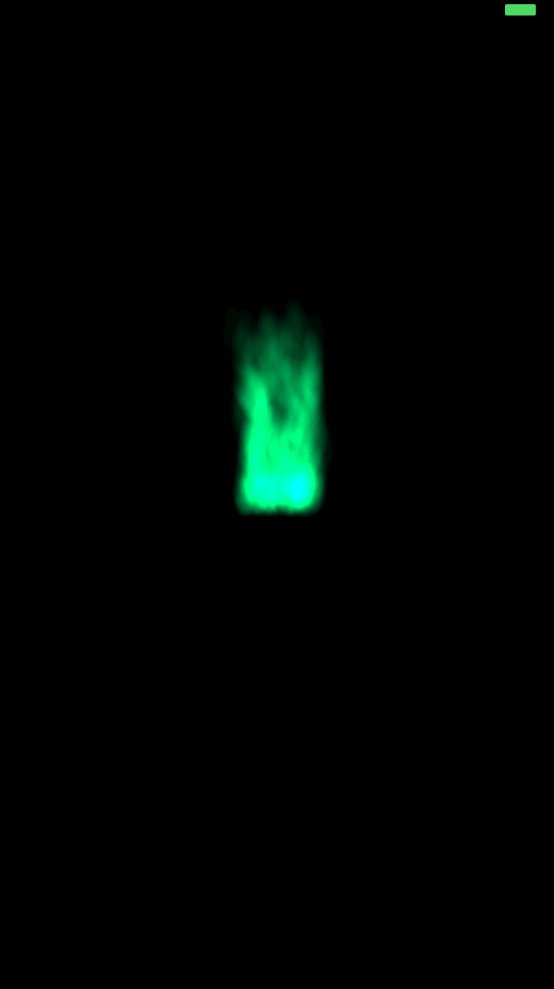
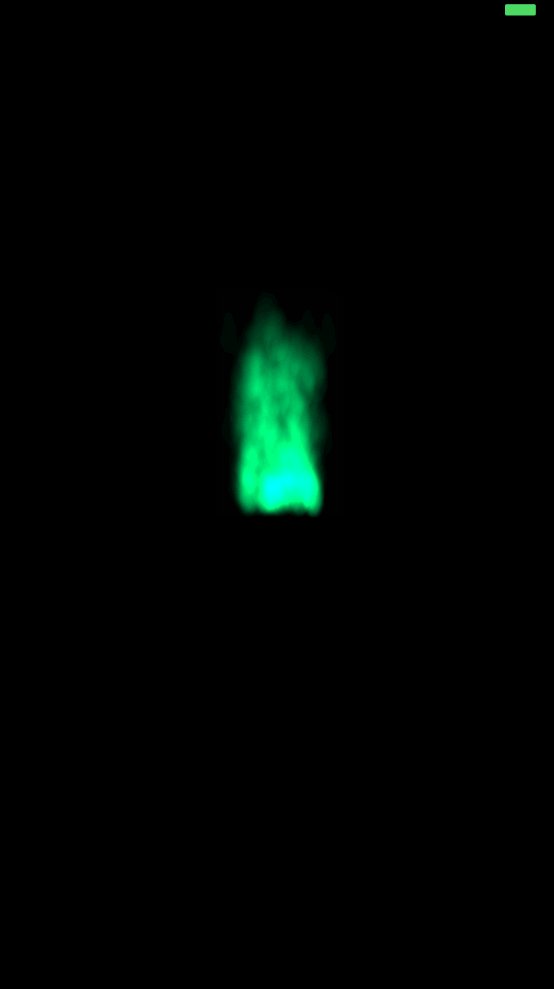
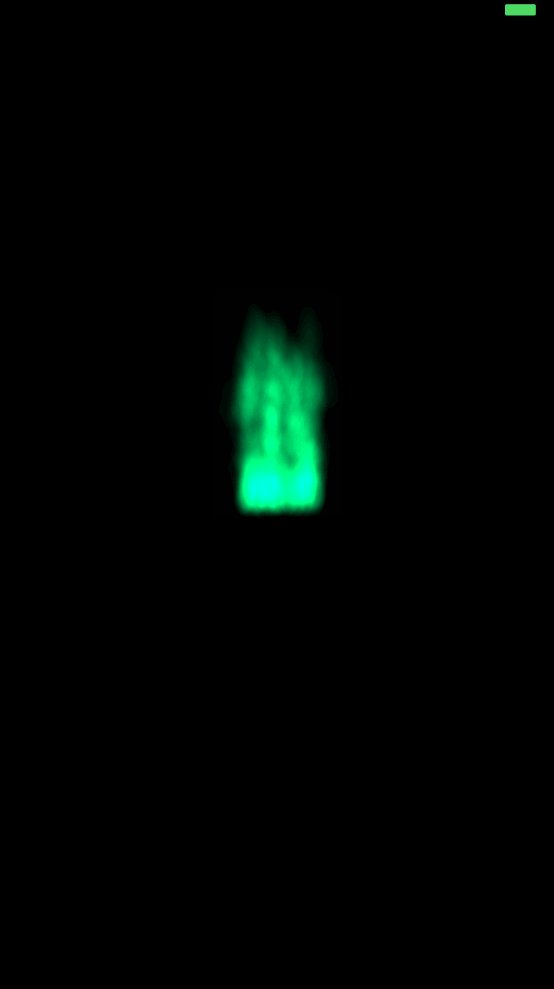
粒子火焰效果
1.birthRate:表示火焰效果中每秒粒子的组成个数,个数越多,火焰越大越逼真。
2.velocity:表明当前粒子速度信息,不同的粒子速度控制火焰的燃烧剧烈程度以及火焰的燃烧方向。
还有很多的属性设置才能实现火焰的效果,下面直接贴上实现代码。
|
效果如下:

霓虹效果实现
霓虹效果实现和火焰燃烧类似,都是通过 iOS 粒子来进行描述的。
|
效果如下:

CoreAnimation:CAGradientLayer
CAGradientLayer 追本溯源
CAGradientLayer 可以拆解为3个主要部分:CA、Gradient、Layer。
- CA 为 CoreAnimation 的缩写。
- Gradient 为梯度的意思,描述了当前动画的特点,实现一些梯度功能的动画效果。比如位置的梯度变化、颜色的梯度渐变等。
- Layer表明当前动画并非直接作用于 UIView 显示层上,而是作用在 Layer 内容层。
光波效果实现原理分析
通过对动画的分解,基本上可以弄清楚动画的演变过程。
- 光波的执行方向。
- 光波的颜色梯度。
- 光波的”彗星拖尾”效果。
光波方向
光波从上到下的扫描效果:
|
光波梯度
|
光波”彗星拖尾”效果
|
其中 locations 为颜色渐变比例数组。
光波扫描效果
|
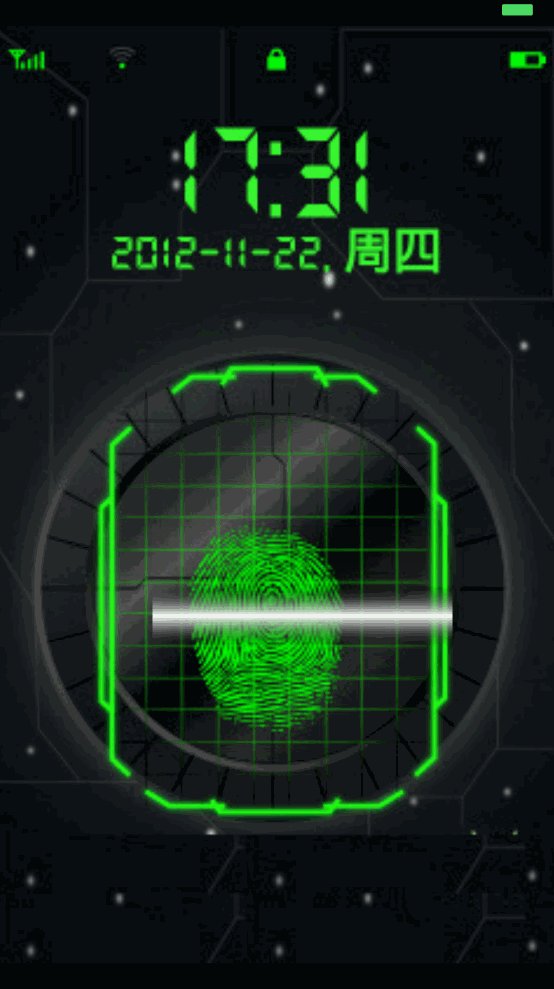
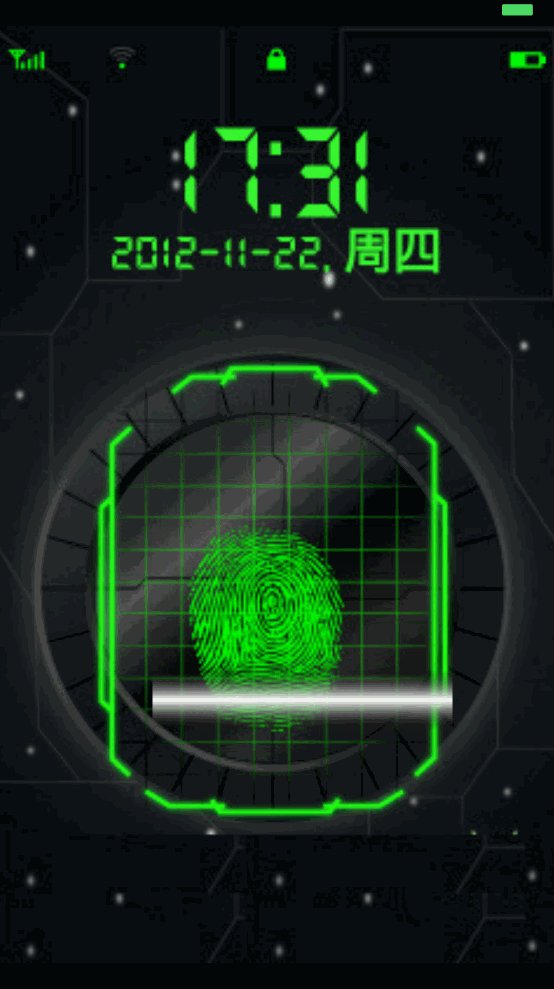
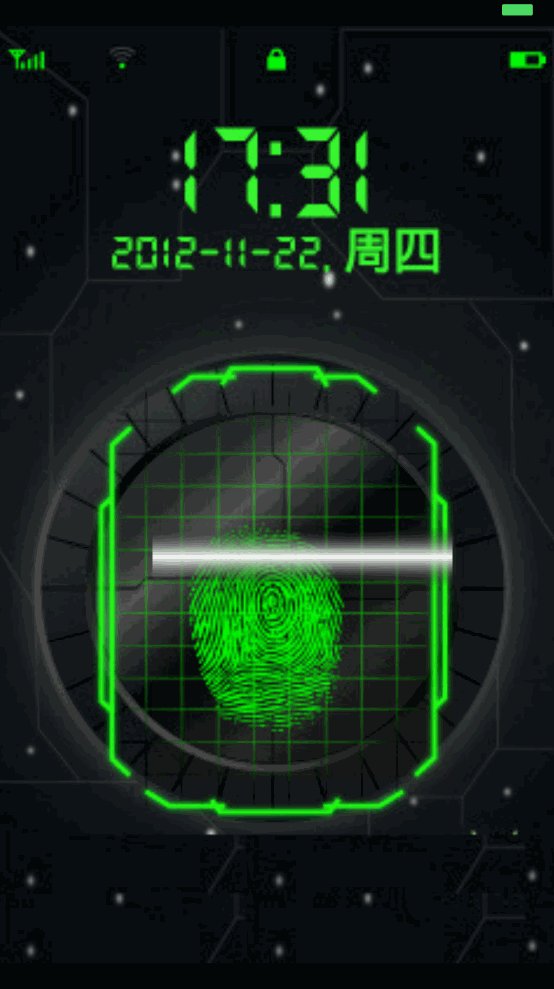
指纹扫描动画
|
效果如下:

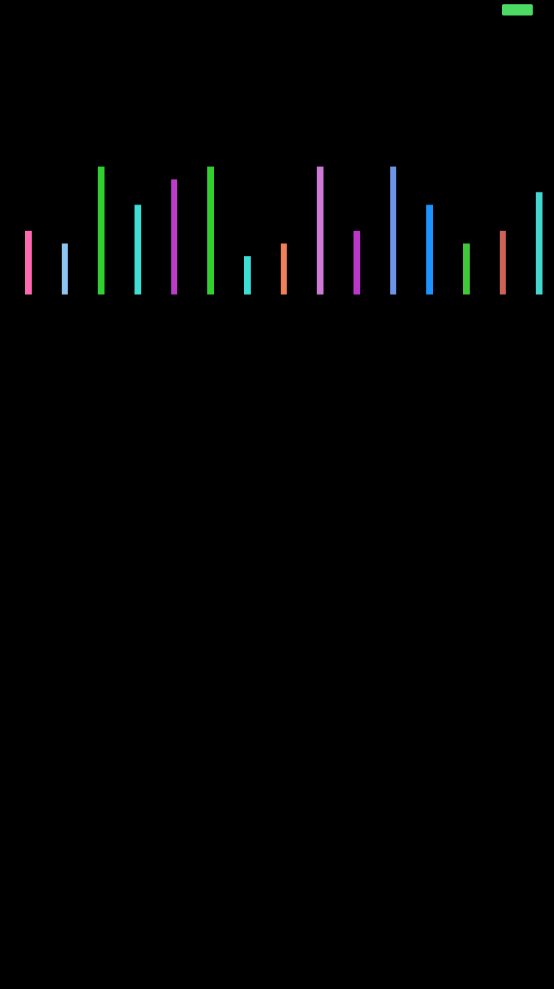
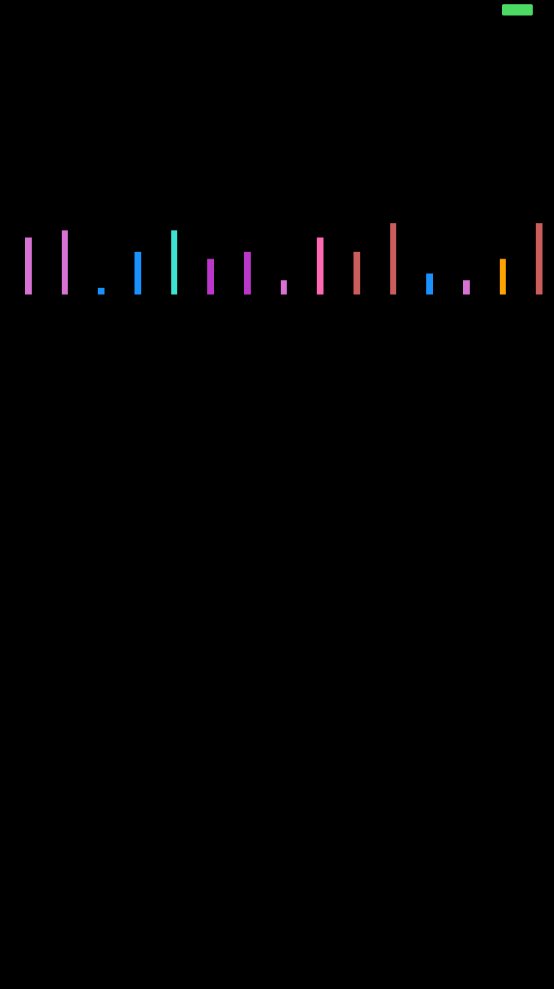
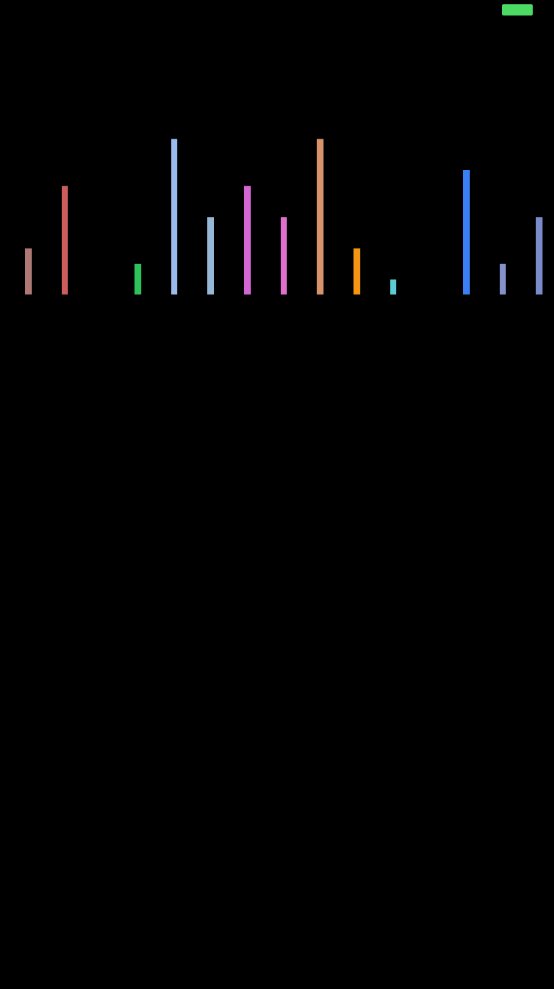
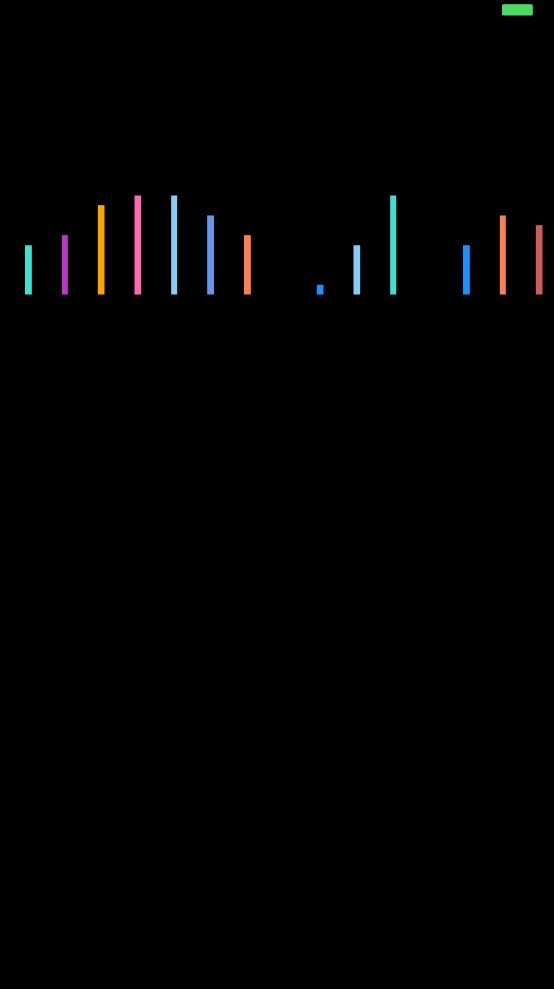
音量条跳动效果
设计思路:
- 动画起始阶段:15根柱状 UIView 视图和一组随机颜色
- 动画进行阶段
- 动画结束阶段
动画起始阶段
|
|
动画进行阶段
|
动画结束
可以设置动画运行时间或者其他事件后关闭动画效果
效果如下:

本文代码1:点击查看
本文代码2:点击查看

