锚点的基本概念
要想实现一些复杂的 3D 动画,首先要先搞清楚锚点的概念。AnchorPoint 是一个 CGPoint 类型的值,该值指定了一个基于 bounds 的坐标系位置。也就是说锚点指定了 bounds 相对于 position 的值,同时也是变化时候的中心点。
一般情况下,锚点的默认值是(0.5,0.5),取值范围为0~1之间。当锚点值为(0,0)时,那么在进行 2D、3D 变幻时都围绕着图层的左上角点进行变幻。当锚点值为(1,0)时,那么在 2D、3D 变幻时都围绕着图层的右上角进行变幻。
矩阵变换的基本原理
iOS 中利用 CATransform3D 实现 3D 变换效果。CATransform3D 其实质是定义了一个三维变换(4X4 CGFloat 值的矩阵),利用该矩阵可以实现图层的旋转、缩放、偏移、歪斜和视图透视等效果。
先看看 CATransform3D 所描述的矩阵有哪些功能
|
该矩阵是一个 4x4 的矩阵,矩阵中每一个值都会在变幻中起到一定的作用。那么如何让理解它们呢?假设原来图层的位置是 x、y、z、1。同样定义为一个矩阵,不过这个矩阵的行列是一个 1x4 的矩阵(表示一行四列)。该矩阵与 CATransform3D 相乘最终会得到一个新的矩阵[newx,newy,newz,1]。如下图所示:

3D旋转效果
了解了锚点和矩阵的基本知识,现在举个例子实现图像的旋转。
|
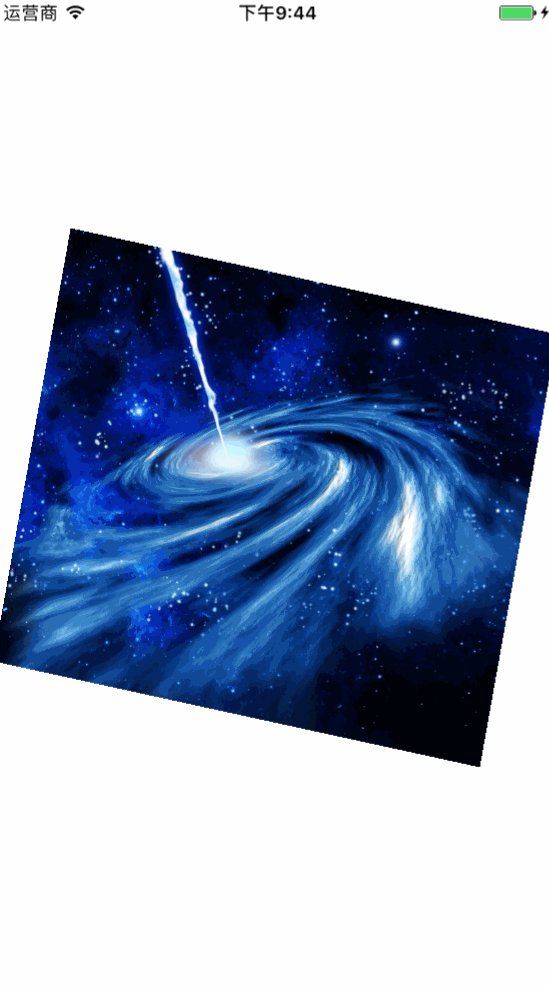
效果如下:

CATransform3DMakeRotation 该方法实现动画的 3D 旋转
- angle:CGFloat 表明动画的旋转角度
- _x:CGFloat 表明动画旋转时的旋转轴心
- _y:CGFloat 表明动画旋转时的旋转轴心
- _z:CGFloat 表明动画旋转时的旋转轴心
如果修改 CATransform3DMakeRotation 代码为:
|
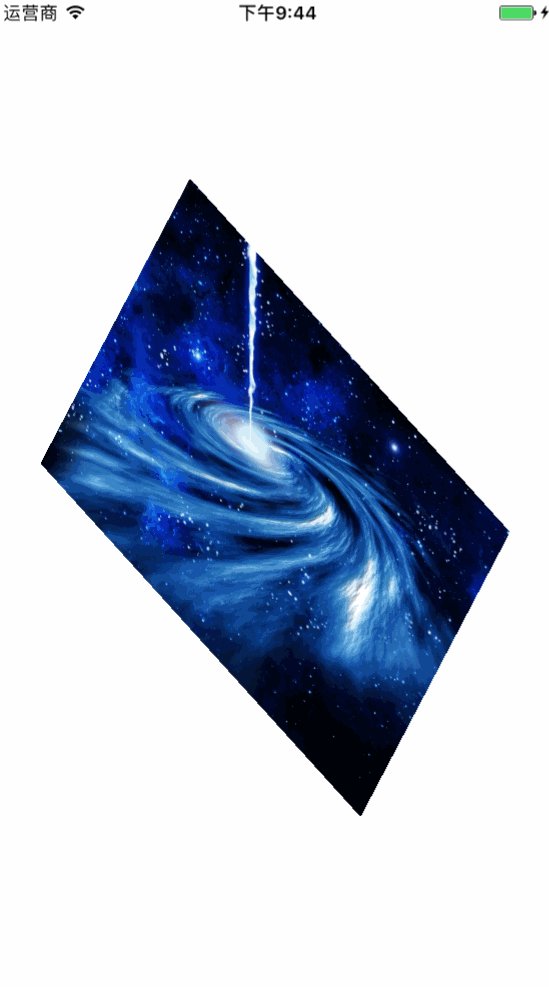
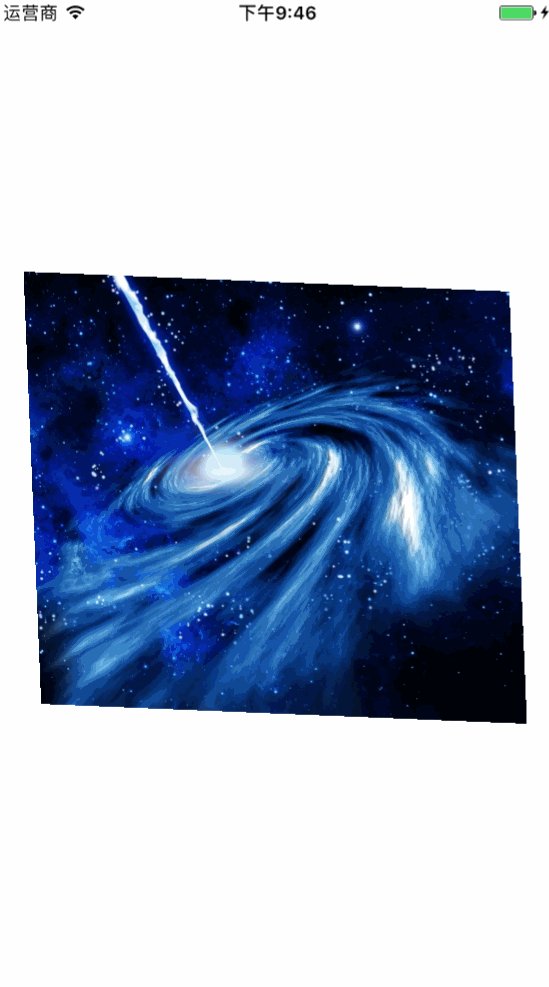
效果如下:

修改锚点位置和旋转轴如下:
|
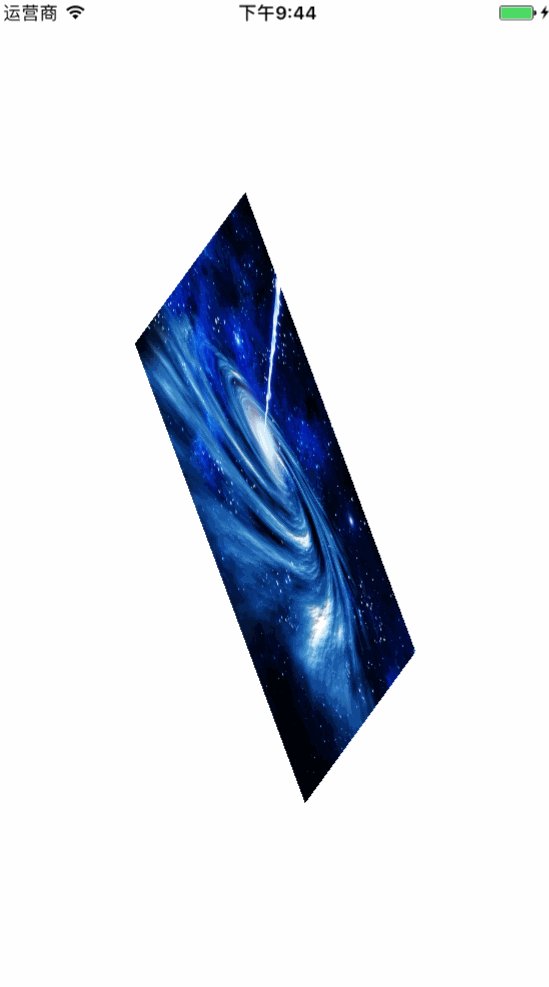
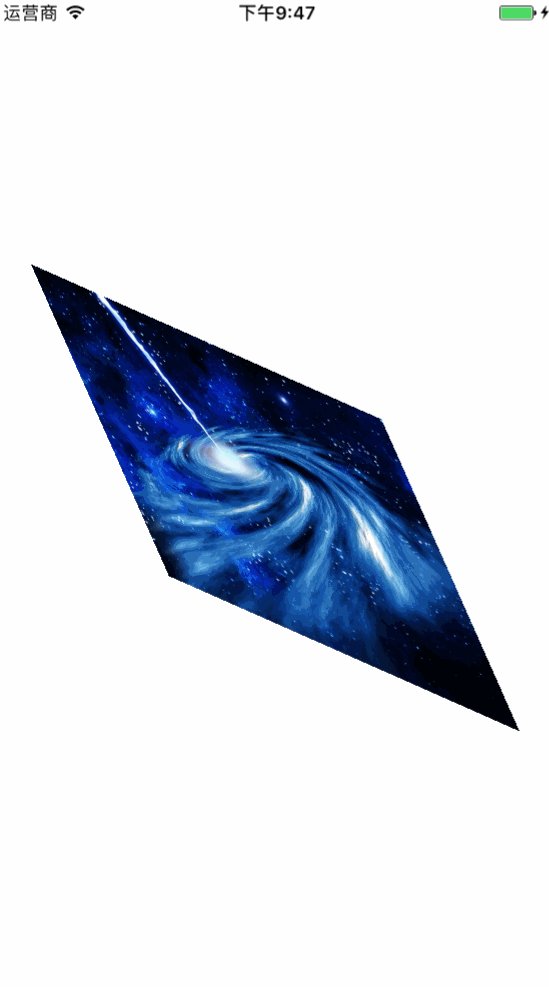
效果如下:

除了 CATransform3DMakeRotation 方法之外还有一些方法比较常用,比如用于移动的 CATransform3DMakeTranslation 方法,用于缩放的 CATransform3DMakeScale 方法。这些方法使用起来都比较简单,不是直接作用在矩阵上而是将矩阵变幻进行了2次封装。
我们将部分代码修改为如下:
|
实现 Cover Flow
|
效果如下:

本文代码:点击查看

