iOS 11 正式版系统发布后,Xcode 9 也正式发布了,今天正好抽时间对项目进行 iPhone X 的适配。
今年 iPhone 变化最大的当属 iPhone X 了,由于屏幕使用全面屏,并且额头保留了『刘海』以及『耳朵』,导致大部分 App 必须对它进行适配。所幸 iPhone X 使用的图片依旧是 @3x,在适配时仅需要设置部分单独的图片并且处理一下顶部和底部的显示就好了。
Apple 官方人机交互指南 iPhone X 部分 详细介绍了 iPhone X 的分辨率、安全显示区域等,想更好适配的可以仔细研读一下。
# App 直接在 iPhone X 运行
先看一下在 iPhone X 直接运行 App 的效果

之所以出现 App 顶部和底部大面积变黑的原因是因为没有设置对应机型的启动图片。为了让 App 充满整个屏幕。我们先设置一张启动图。
# 设置 iPhone X 启动图
iPhone X 的分辨率为 1125 * 2436,所以先准备一张这个尺寸的启动图。
如果项目启动页使用的是 LaunchImage,可以直接修改 Contents.json 文件,添加一条 iPhone X 启动图的设置。(注意json格式)如下所示:
|
如果使用的是 LaunchScreen.storyboard,则需要在对应的 storyboard 设置。成功后再次运行 App 则会正常充满屏幕。
# 页面布局设置
Most apps that use standard, system-provided UI elements like navigation bars, tables, and collections automatically adapt to the device’s new form factor. Background materials extend to the edges of the display and UI elements are appropriately inset and positioned.
使用官方标准控件基本上苹果会自动的进行页面布局处理,你要修改的地方就很少了。但是有些情况就比较特殊。
1、设置 navigationController 高度为64或者设置 statusBar 高度为20,以及 statusBar 隐藏等,需要进行修改调整。
因为苹果 statusBar 高度由20变成了44,navigation bar 则保持44不变,也就是其他机型上的 navigationController 默认写成 64 的,则需要对其进行设置为88。
对于 iPhone 机型的识别可以根据如下的设备型号进行判断。
|
2、部分项目对 UITabBar 进行了自定义,也有可能出现问题。
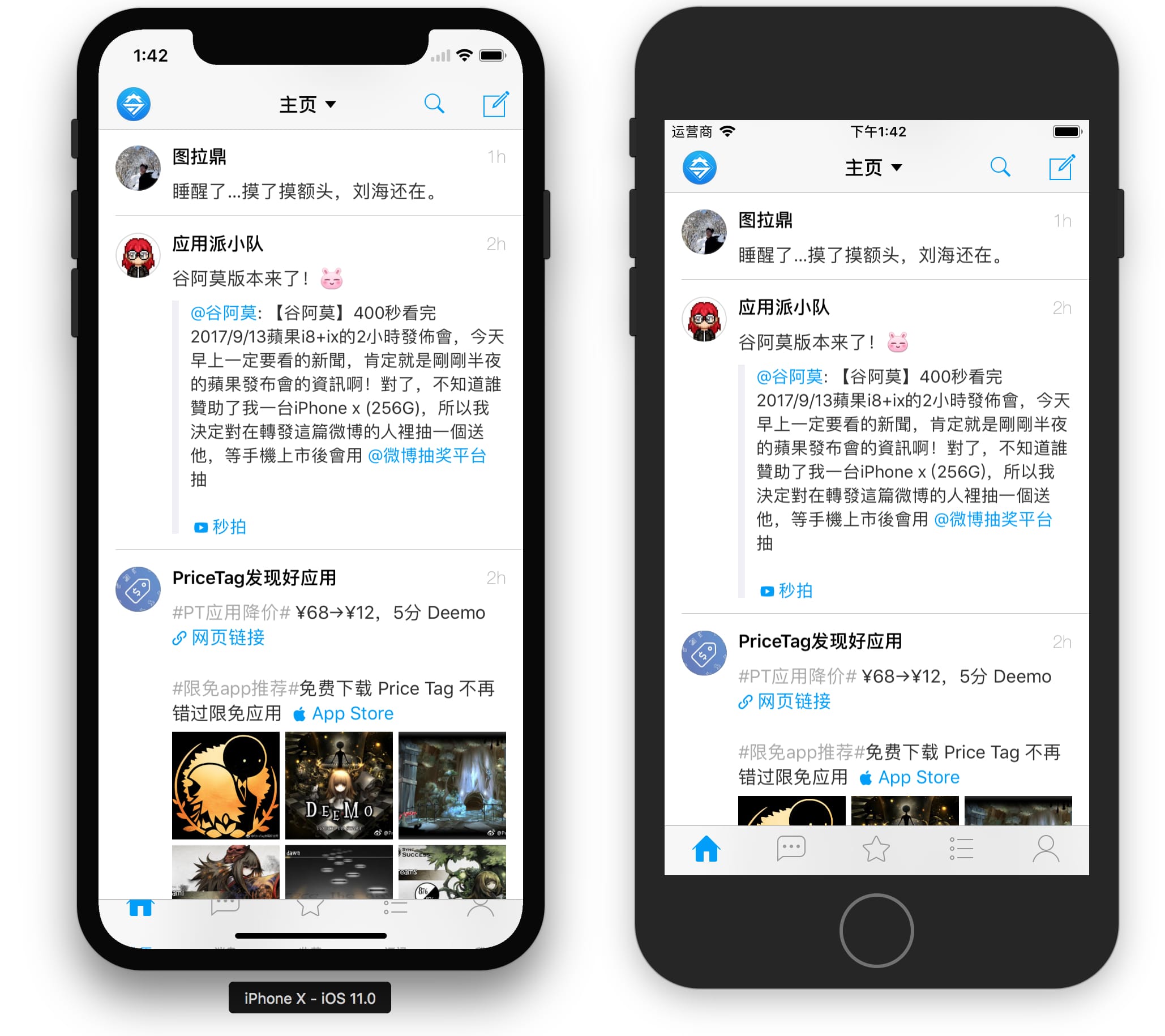
比如『图拉鼎』同学的奇点App,由于自定义了 TabBar,出现了如图的问题

这个问题的解决,可以移步 图拉鼎同学的博客 查看。
# 使用 MJRefresh 下拉刷新问题
网上部分在开发者在进行 iOS 11 适配的时候出现的问题,但是后来发现是由于 iOS 11 API 变化导致。
iOS11 弃用了 automaticallyAdjustsScrollViewInsets 属性,新增contentInsetAdjustmentBehavior 来替代。
如果不想系统帮我们自动设置边距则要在 iOS 11 中加上这句代码
|
Swift 使用如下
|
# 小结
由于适配项目目前结构比较简单,所以在 iPhone X 上并未出现太多问题。主要处理的位置有2块,一部分是顶部 statusBar 和 NavigationBar 的单独处理,以及底部超出安全区域页面的处理。
因为 iPhone X 的 Safe area,我们需要对一些页面做一下处理,关于 Safe area 的详细可以参考上文的苹果人机开发指南。
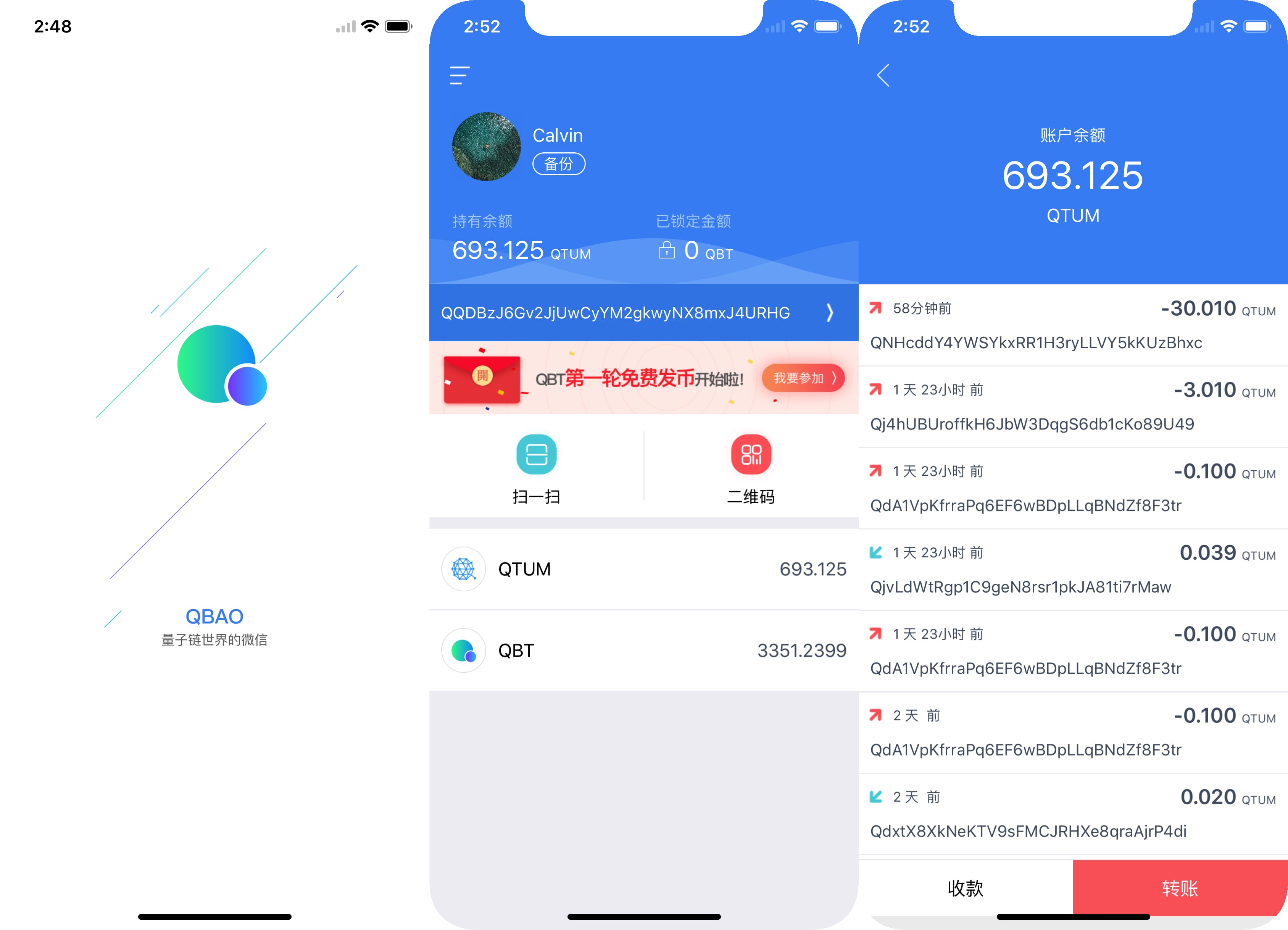
因为我主要使用官方控件并做一些简单自定义,最后适配问题很少,也很快完成,发一张部分页面的效果图

如果项目页面比较复杂而且自定义控件比较多的话,可能还需要花费一些时间,尤其是安全区域的处理,以及屏幕方向切换等等问题。仔细写的话就比较多了,而且很多细节性的处理不具有代表性,在这里仅做大致的功能适配记录以供参考。

