3D Touch的触控技术,被苹果称为新一代多点触控技术。和 15 款 MacBookPro 上采用的 Force Touch 差不多,屏幕可感应不同的感压力度触控。现在,iPhone 6s 以后的机型支持了 3D Touch 功能,拿支付宝来说,平时超时购物直接长按一下图标,点击付款,App 直接打开并跳转到付款页面,省时省事。现在就这一功能进行实现并总结。
3D Touch的三大功能
Pressure Sensitivity:压力灵敏度。主要为 UITouch 类新增一些新属性,例如 estimatedProperties(当前触摸对象估计的触摸特性),updatedProperties(当前触摸对象已经更新的触摸特性)等,新增的API,主要集中在获取 X/Y 坐标时的精度部分,如 – PreciseLocationInView:(当前触摸对象的坐标),- PrecisePreviousLocationInView:(当前触摸对象的前置坐标)等,UIForceTouchCapability,功能可用性检测。
Peek and Pop:Peek (预览)和 Pop (详阅)为新引入的手势,主要可以让用户预览内容,甚至进行操作。分三阶段:
(1)提示用户这里有 3D Touch 的交互,会使交互控件周围模糊。
(2)继续深按,会出现预览视图。
(3)通过视图上的交互控件进行进一步交互。Quick Actions:快捷菜单,完整名称是Home Screen Quick Actions,类似于电脑中的右键菜单,按压主屏幕的应用Icon,呼出的菜单,有静态、动态两种方式。
Quick Actions (快捷菜单) 的创建
静态方式在 info.plist 中进行配置
动态则通过 UIApplicationShortcutItem 等 API 进行代码动态处理
系统默认会优先展示静态的 Actions。若 App 安装后从未打开时,则默认只会展示静态 Actions,只有至少完整启动一次之后,动态 Actions 才会出现
最多可以创建四个菜单,静态 + 动态
静态创建
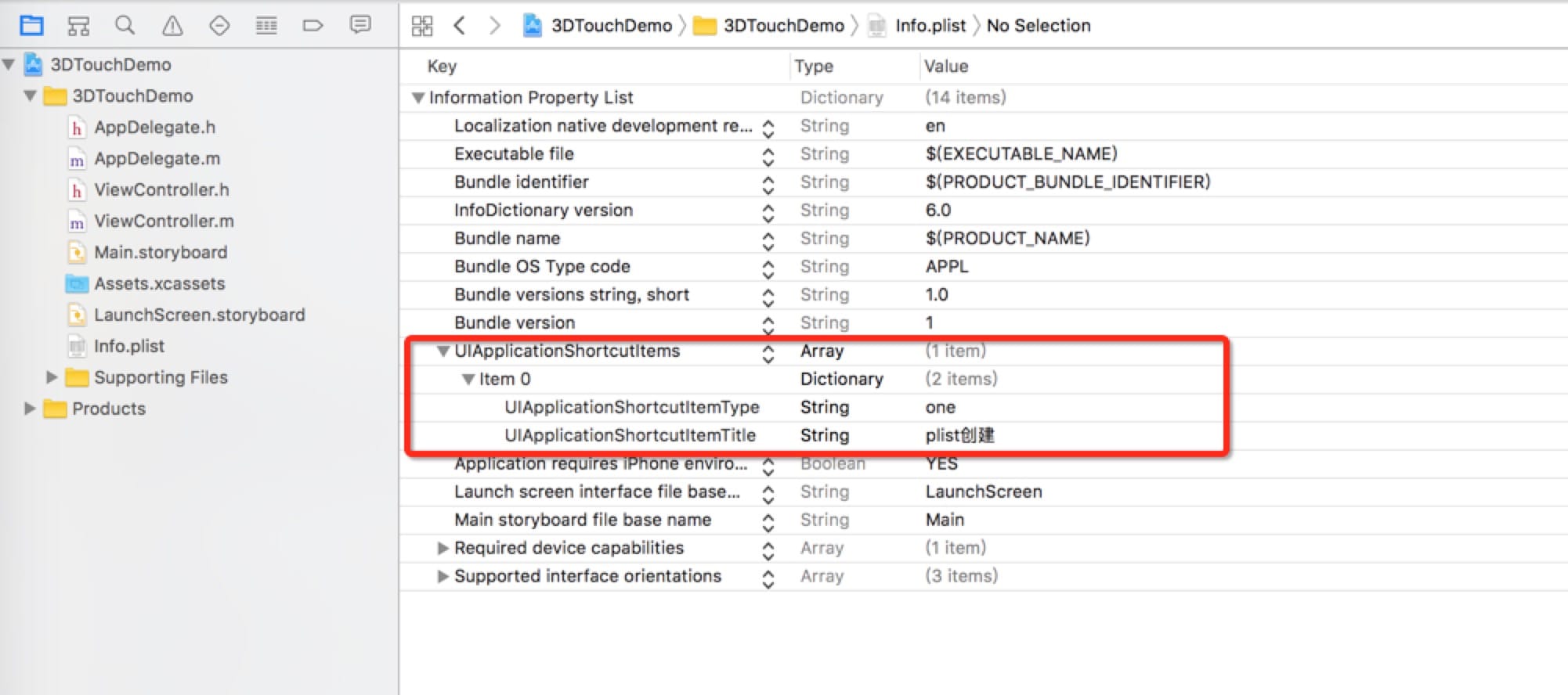
在 info.plist 文件中添加一个UIApplicationShortcutItems的数组,数组中添加的元素就是对应的静态标签
必填:
|
选填:
|
如图所示,使用 info.plist 创建一个菜单,只设置了必填项:

动态创建
在 RootViewController 的 - (void)viewDidLoad 方法中添加如下代码:
|
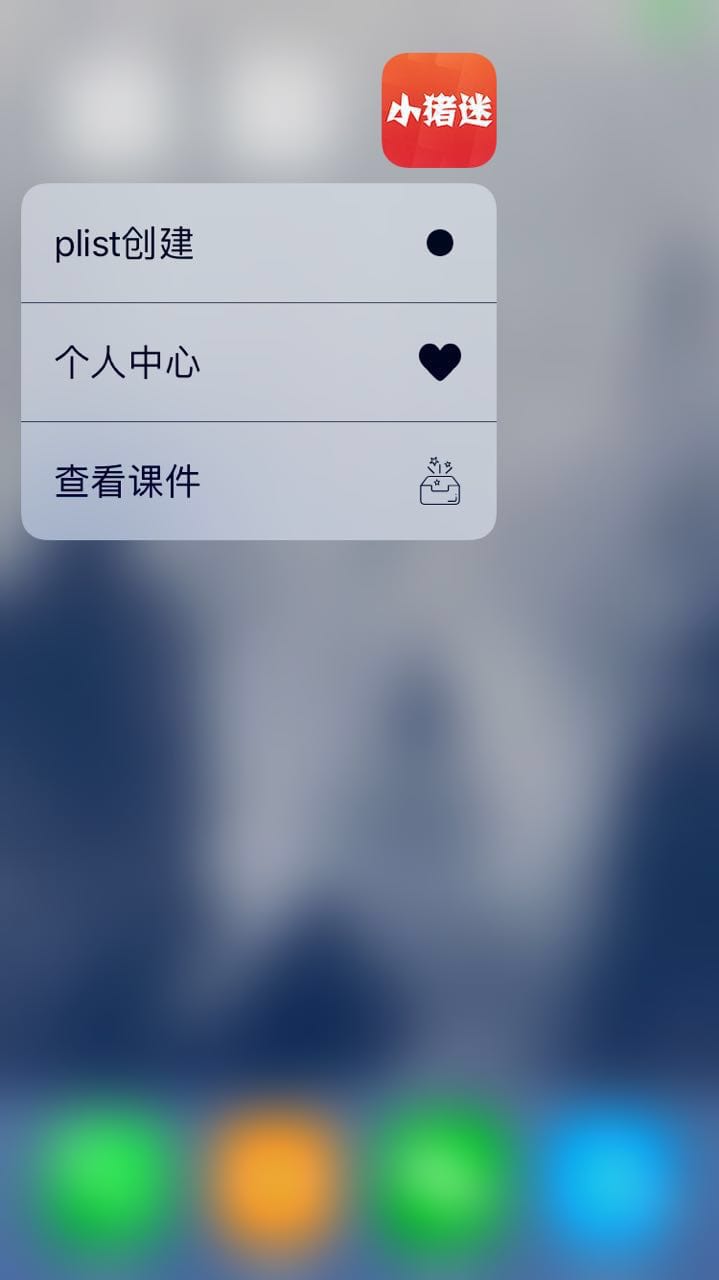
创建2个菜单,分别使用系统图标和自定义图标。加上静态创建的1个菜单,现在应该有3个菜单了,看下效果图:

Quick Actions 的回调
UIApplication 提供了一个回调方法:- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void(^)(BOOL succeeded))completionHandler NS_AVAILABLE_IOS(9_0);
我们依据这个回调中的shortcutItem的type和userinfo来做出不同的事件处理,代码如下:
可以根据我们设置的唯一标识或者 title 进行判断
|
这里有一点需要注意:我们在app的入口函数:- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions; 也需要进行一下判断,在launchOptions中有UIApplicationLaunchOptionsShortcutItemKey这样一个键,通过它,我们可以区别是否是从标签进入的app,如果是则处理结束逻辑后,返回NO,防止处理逻辑被反复回调。
|
在接下来的文章中做一下 Peek、Pop 的实现。

